Upload and Optimize Cover Photo
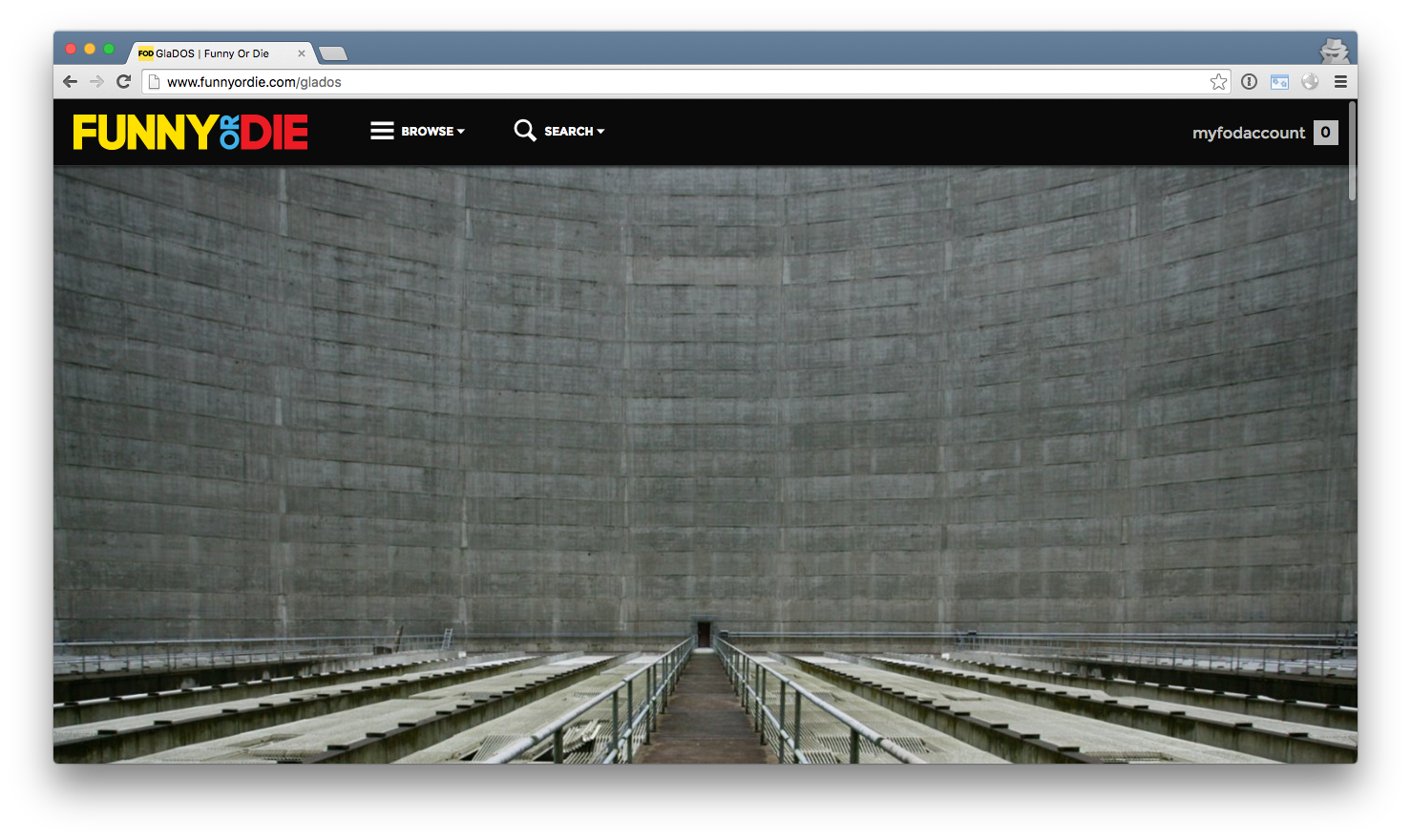
The cover photo spans the width of the channel page and displays dynamically as you scroll up and down.



Adding a cover photo

On the Channel Overview page, click ‘Customize channel photos ‘.

Click ‘Pick cover photo ‘.
Remember to click ‘Update channel photos ‘ after you are done!
Here are some guidelines on how to optimize your cover photo:
The cover photo banner will always display the full width of the image. Then we will display enough of the height to either:
a) Fill half the height of the browser window on initial page load.
b) Show the entire height if there aren ‘t enough pixels to fill half the window.
So two factors are at work- The original height of the cover photo, and how tall your browser window is when the page loads. A recommended starting point ratio for this image is 2.5:1. So for example: 3000px x 1200px. Recommended resolution is 3000px wide; although smaller images can look pretty good.
When we initially display the cover photo, we will show enough of the image starting from the top to fill the browser window half-way down. To view the rest of the photo, simply scroll up. There is no limit to how tall the image can be:

The photo will scale; so you should be able to see the the bottom of the shuttle if you narrow your browser window. (shuttle image: 1691×2560, 870KB)
With regards to file size, you can pretty much go crazy. But there isn ‘t much point in loading anything much larger than 1MB. In fact it will just take longer for the page to load if you do. So it is highly recommend to keep the file size around 1MB.






